Introduction
Creating an effective UI/UX workflow is crucial for delivering a seamless and user-friendly digital experience. Are you struggling to streamline your design process and achieve optimal results? Don’t worry; we’ve got you covered.
In today’s digital landscape, where user experience is paramount, businesses and designers must prioritize creating intuitive and visually appealing interfaces. However, achieving this can be challenging and time-consuming without a well-defined workflow.
A streamlined workflow ensures a successful UI/UX design project. Following a set of tried and tested steps can enhance collaboration and efficiency, ultimately delivering a product that exceeds user expectations. So, if you’re ready to take your design process to the next level, here are five simple steps to help you create an effective UI/UX workflow.
UX vs UI design
In product development, UX (User Experience) and UI (User Interface) design play important roles but have distinct focuses and tasks.
UX design primarily focuses on enhancing user satisfaction by improving the usability, accessibility, and overall experience of a digital product. UX designers conduct user research, create user personas, and develop user journey maps to understand the needs and goals of potential users. They then use this information to inform the design decisions and create intuitive and efficient user flows. UX designers conduct usability studies and continuously gather user feedback to improve the product.
On the other hand, UI design focuses on a digital product’s visual and interactive elements. UI designers create graphic formats, including colours, typography, and layout, to make the product aesthetically pleasing and visually appealing. They also design interactive components, such as buttons and menus, to ensure they are intuitive and easy to use.
Both UX and UI design play important roles in creating a successful product. UX design meets user needs and goals, while UI design aims to create visually appealing and enjoyable experiences. By working together, UX and UI designers can create a seamless and enjoyable product that meets the users’ expectations and achieves the business goals.
What Is UX (User Experience) Design?
UX (User Experience) design is a multi-disciplinary field focusing on creating a positive user experience with digital products. It involves understanding and addressing users’ needs, goals, and expectations to ensure usability, accessibility, and enjoyment. UX design considers various factors, including the interaction between users and the product, the ease of navigation, and the overall satisfaction derived from using the product.

The fundamental principles of UX design include prioritising user needs, conducting user research to gain insights, and creating intuitive user interfaces. By understanding user motivations and behaviours, UX designers aim to enhance customer satisfaction and build a loyal user base. Ultimately, UX design aims to create a digital product that meets and exceeds user expectations, resulting in a positive user experience and increased user engagement.
What Is UI (User Interface) Design?
UI (user interface) design refers to creating visually appealing and user-friendly interfaces for digital products. It is a crucial part of the overall design process as it focuses on delivering an exceptional aesthetic experience to users.
UI designers pay close attention to the visual elements of a product, ensuring that the on-screen layout is intuitive, visually pleasing, and easily accessible to users. This involves effectively using colour schemes, typography, and iconography.

Furthermore, UI designers ensure that the visual elements align with the brand’s identity, promoting consistency across digital touchpoints. They work closely with other design team members, such as UX and graphic designers, to create cohesive and engaging digital experiences. User accessibility is another crucial aspect of UI design, aiming to make products usable by people of diverse abilities and needs.
In summary, UI design is vital in creating visually appealing, accessible, and brand-consistent digital products, enhancing usability and user satisfaction.
Why Do UX and UI, Design Matter?
UX and UI design are crucial components in developing successful digital products. UX design focuses on understanding and enhancing the overall user experience, ensuring that the product meets the needs and expectations of its target audience. It involves user research, creating user personas, and designing user flows and journeys. On the other hand, UI design focuses on the visual aspects of the product, including layout, colours, typography, and iconography.
Both UX and UI design contribute to overall user satisfaction with the product. A well-designed and intuitive user interface enhances ease of use and reduces frustration, leading to higher user satisfaction. This, in turn, positively affects the product’s success, as satisfied users are more likely to become repeat customers and recommend the product to others.
Additionally, effective UX and UI design contribute to stakeholder engagement. Designers can align the product with business goals and stakeholder requirements by understanding and addressing user needs and expectations. This involvement of stakeholders in the design process ensures that the product meets their expectations and enhances their engagement and satisfaction.
In summary, UX and UI design are essential for creating successful, user-friendly products. They contribute to user satisfaction, product success, and stakeholder engagement, ultimately leading to business growth and customer loyalty.
Which Comes First – UX or UI?
We often see the “UI/UX design” term in Google searches or various articles. For some, this might signify that UI comes first before UX. However, some, like CareerFoundry’s article, suggested otherwise.
At Praxis, we tend to agree with this.
Determining the order in which to tackle UX (User Experience) and UI (User Interface) design is crucial for a successful design process. While both are essential components, it’s vital to establish the proper sequence to avoid potential consequences.
Starting with UX design allows designers to focus on understanding user needs and expectations. It also helps to unify and synergise the team’s design thinking, where the team can concentrate together to conduct user research, create user personas, and define the user journey. By prioritising UX, designers can identify pain points and design solutions that meet users’ needs effectively.
On the other hand, if one begins with UI design, one might risk prioritising visual aesthetics over functionality. Without a solid understanding of user needs, UI design can result in visually appealing but difficult-to-use interfaces. This can lead to frustrated users and lower overall satisfaction with the product.
By mistakenly beginning with UI design, the risk of reworking and making significant interface changes increases. This wastes valuable time and resources and can negatively impact stakeholders, as poorly designed interfaces may not align with business goals or meet user expectations.
In conclusion, determining the order in which UX and UI design are tackled is crucial to a successful design process. Prioritising UX ensures that user needs are met, resulting in a more intuitive and satisfying product. However, starting with UI design without a solid UX foundation can result in a visually appealing but functionally flawed interface.
However, for the sake of adhering to the majority’s convention (also for SEO purposes), we will use the term “UI/UX” instead of “UX/UI”.
What Is the Best UI UX Design Software or Design Tools
Regarding UI/UX design software or design tools, several options offer various features, benefits, and suitability for design projects. To help you choose the best one for your needs, here are the top 5 most important UI/UX design software based on popularity and industry standards:
1. Figma (our favourite): Figma stands out for its real-time collaboration capabilities, allowing multiple designers to work simultaneously on the same project. It offers features like prototyping, design components, and vector editing, making it suitable for UI and UX design projects.
2. Adobe XD: Known for its intuitive interface and collaborative features, Adobe XD allows designers to create interactive prototypes, wireframes, and user flows. It integrates seamlessly with other Adobe Creative Cloud apps, making it suitable for creating visually stunning designs.
3. Sketch: A popular choice among designers, Sketch offers a range of powerful features for designing interfaces and creating prototypes. With its vast library of plugins and integrations, Sketch is known for its ease of use and flexibility, making it ideal for Mac users.
4. InVision Studio (discontinued on January 18, 2023): InVision Studio combines prototyping, animation, and collaboration features in one platform. It offers an easy-to-use interface and allows designers to create interactive and high-fidelity prototypes, making it an excellent choice for designers looking for a comprehensive solution.
5. Axure RP: Axure RP is a powerful tool that enables designers to create interactive prototypes, wireframes, and flowcharts. It offers advanced features like conditional logic and dynamic content, making it ideal for complex UX design projects.
Ultimately, the best UI/UX design software depends on your specific project requirements and personal preferences. Consider factors like collaboration features, design capabilities, and compatibility with your workflow to choose the software that suits you best.
How To Create a Good UI/UX Workflow — In 5 Steps
Building an effective UI/UX design workflow is crucial for companies to create successful digital products. By understanding user needs, collaborating with design teams, and iteratively testing and refining designs, companies can ensure a great user experience. This article will explore the critical elements of a high-performing UI/UX workflow and how to build your own in five steps.
Step 1: Understand the Users and Business Goals

In the UI/UX design process, gathering information on design specifications and requirements is crucial as it sets the foundation for a successful design project. By understanding the needs and expectations of both the users and the business, designers can create a systematic design thinking process and solutions that effectively meet their goals.
Clear communication with the client is essential during this phase. Designers act as design consultants; some are project managers, ensuring a thorough understanding of the client’s objectives and requirements. This involves actively listening to the client’s vision, asking the right questions, and proposing design solutions that align with their business goals.
Outlining the project scope is another critical aspect of Step 1. Defining the goals, stakeholders, target audience, problems to solve, and deliverables helps establish a clear direction for the design project. By understanding the project’s scope, designers can refine their design decisions and create user-centred solutions that address specific requirements.
Additionally, setting a timeline for the project is crucial. By defining a timeline, designers can effectively plan and manage their work, ensuring that milestones and deadlines are met. This keeps the project on track and helps manage client expectations.
By understanding the users and business goals, gathering specifications and requirements, and effectively communicating with the client, designers lay the groundwork for a successful design project. This ensures the design solutions are aesthetically pleasing, meet the intended users’ needs, and align with the client’s business objectives.
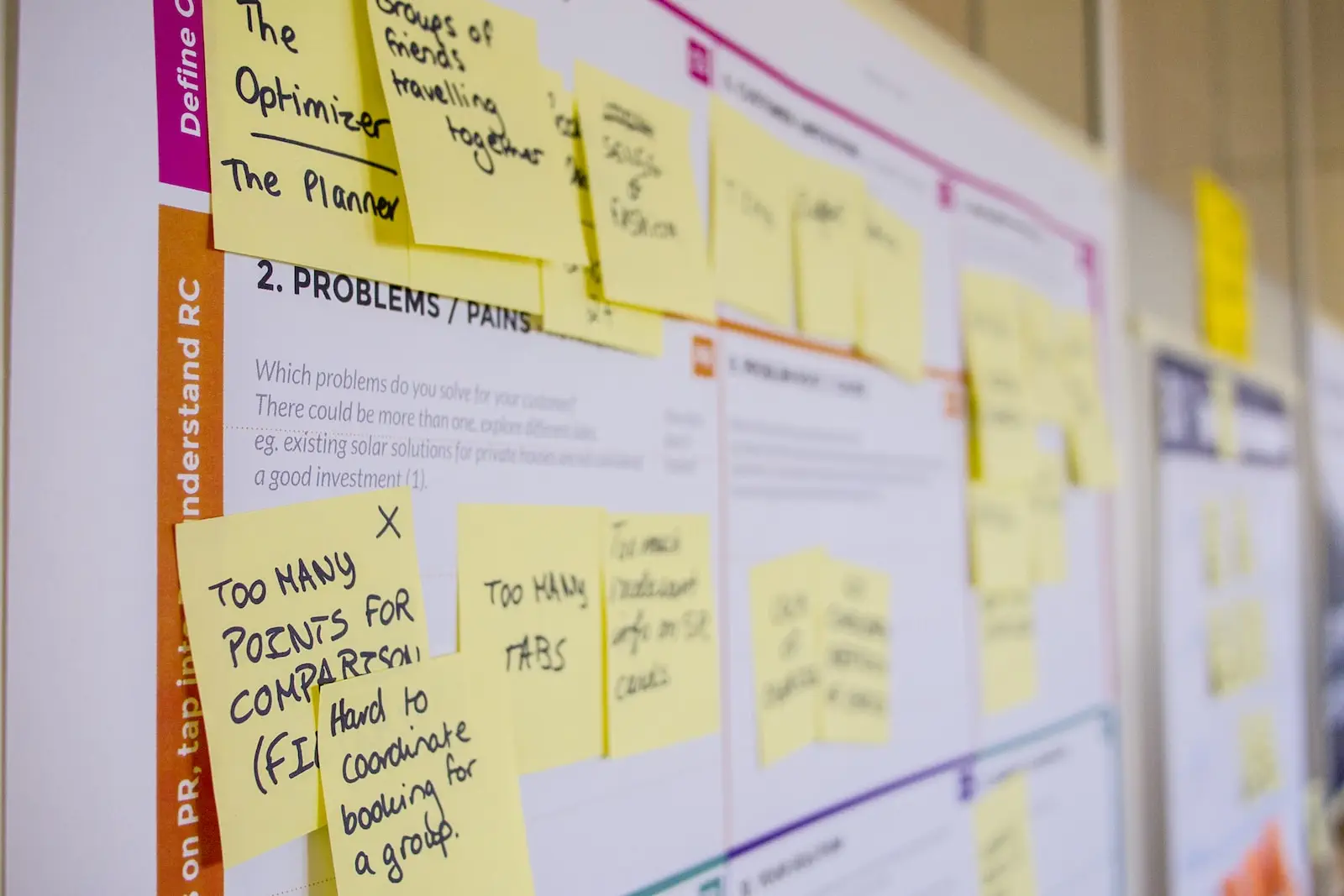
Step 2: Create User Personas and User/Customer Journey Maps

During Phase 2 of the UI/UX design process, laying the foundations for a successful design project is crucial. One important aspect is breaking down bigger goals into smaller, manageable tasks. Productivity tools like Trello and Toggl can track progress, assign tasks, and manage time effectively. This allows for a streamlined workflow and ensures that each job is completed on time.
Another significant step in Phase 2 is outlining the project and its requirements. This includes defining the goals, stakeholders, target audience, problems to solve, deliverables, and timeline. By clearly stating these aspects, designers can align their design decisions with the project’s objectives and create user-centred solutions.
Presenting the findings to internal stakeholders is also essential during this phase. Using tools like Google Slides or Keynote, designers can effectively communicate the research, user personas, and user journey maps to gain valuable feedback and ensure alignment with the project’s goals.
Lastly, creating high-fidelity designs is an integral part of Phase 2. Designers can utilise tools like Sketch, Illustrator, Photoshop, or Adobe XD to bring their ideas to life. Presenting these high-fidelity designs to the development team is crucial for clear communication and collaboration, ensuring the concept is implemented accurately.
By following these steps and utilising the tools mentioned, companies can effectively create user personas and journey maps, setting a solid foundation for their UI/UX design projects.
Step 3: Design and Prototyping

During Step 3 of the UI/UX design process, designers create design prototypes or digital wireframes to ensure the user interface is intuitive and visually appealing. This step involves conducting thorough research to gather best practices and understand user expectations.
Firstly, researchers must explore various research methods to gather insights about user preferences and behaviours. Market research allows designers to identify competitors and learn from their successes and failures. They can also browse app stores to gauge user feedback on existing products, gaining valuable insights for their design solutions.
Additionally, designers can benefit from exploring UI patterns that have proven to be effective. These pre-established design solutions can serve as a guide to implementing intuitive interfaces and improving user satisfaction and usability.
By conducting thorough research, designers can gather knowledge about industry trends, identify gaps, and create design prototypes that align with user expectations. This proactive approach helps to mitigate risk, enhance the user experience, and increase the chances of successful product adoption.
Overall, step 3 of the UI/UX design process emphasises the importance of research to implement effective and well-informed design solutions.
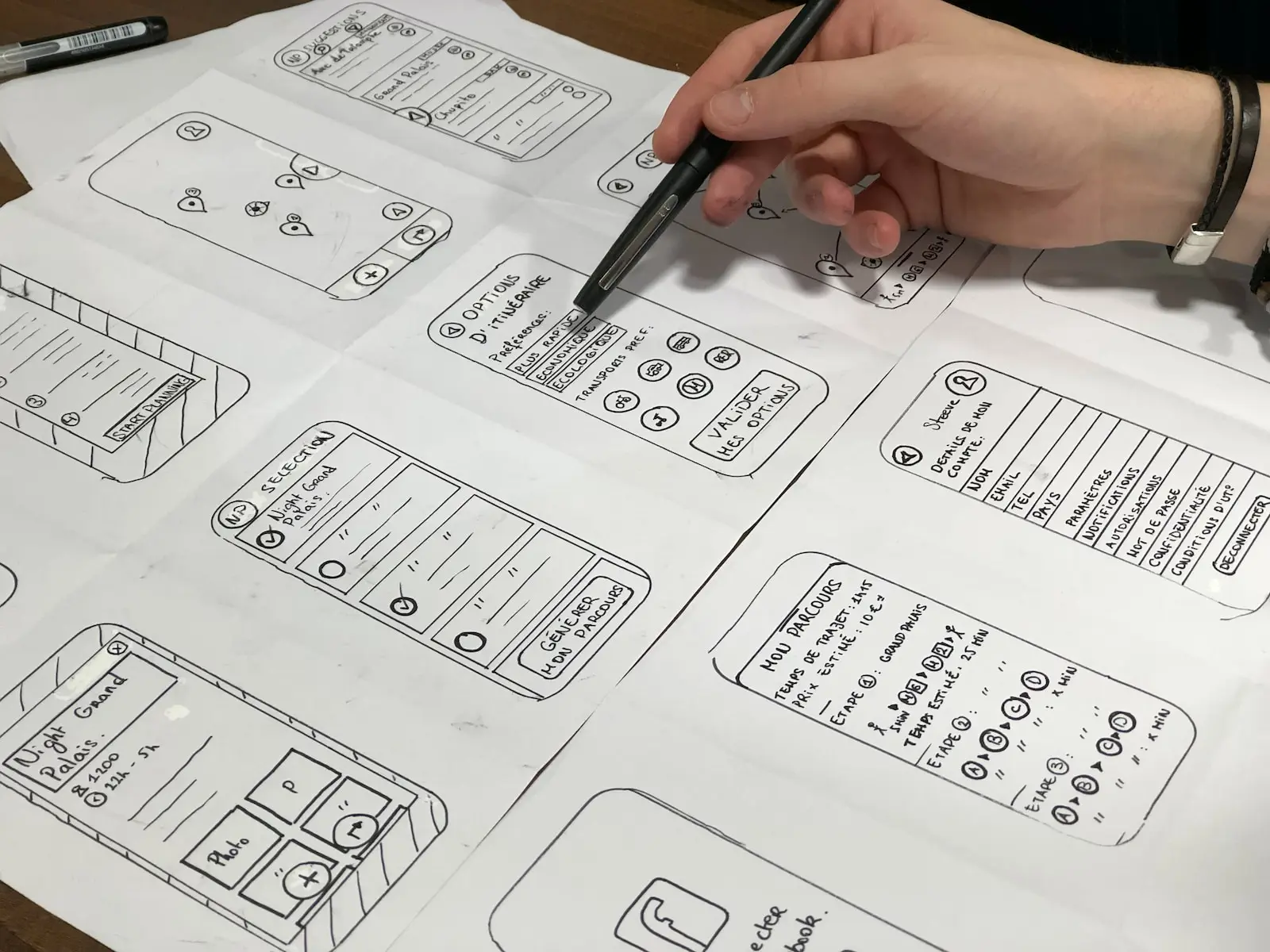
Step 3.1: Low-Fidelity Prototyping (UX)
Low-fidelity (Lo-Fi) prototyping is crucial in the UX design process. It allows designers to quickly explore and iterate on design ideas before investing significant time and resources into high-fidelity designs. By creating low-fidelity wireframes, designers can focus on the overall structure and flow of the user interface rather than getting caught up in visual details.
There are several commonly used tools for creating low-fidelity wireframes, including Octopus.do (our favourite), Balsamiq, Figma, Sketch, and Adobe XD. These tools offer a range of functionalities, such as drag-and-drop elements, pre-built UI components, and accessible collaboration features, making it easier for designers to create and share their prototypes rapidly. Many Lo-Fi templates can be found online to speed up your team’s process instead of creating a new one from scratch.
Once low-fidelity wireframes have been created, they serve as a blueprint for building the actual UX designs. Designers can use the wireframes to guide the creation of higher fidelity mockups and prototypes, adding more visual details and refining the user interface.
However, testing and gathering feedback on these low-fidelity prototypes is essential. By involving potential users in testing, designers can identify usability issues, gather insights on user preferences and expectations, and make informed design decisions. This feedback loop ensures that the final UX designs meet the needs and expectations of the target audience, leading to a more successful and satisfying user experience.
Step 3.2: High-Fidelity Prototype (UI)
In the UI phase of the design process, creating a high-fidelity prototype is crucial for bringing the UX designs to life. A high-fidelity (Hi-Fi) prototype adds more visual details and refines the user interface, effectively allowing designers to showcase their vision. The product’s look and feel come together in this stage, ensuring a seamless and visually appealing user experience.
Designers often seek visual inspiration from various sources to enhance the UI design process. Websites like Dribbble and Behance are popular platforms offering a wealth of design ideas and showcasing talented designers’ work. These platforms can spark creativity and help designers stay updated with the latest design trends and techniques.
Hi-Fi prototyping tools, like Figma and Sketch, are commonly used in the UI phase. These tools enable designers to create interactive prototypes with minimal effort quickly. However, executing the UX design process effectively requires strong UI design skills. Designers must understand visual design principles, typography, colour theory, and composition to create visually appealing and user-friendly interfaces.
By leveraging the power of high-fidelity prototypes and accessing visual inspiration, designers can ensure that their UI designs are visually stunning and aligned with the overall user experience. These steps are vital for creating engaging digital products that resonate with potential users and achieve business goals.
Step 4: Collaborative Design and Design Documentation

Collaborative design and documentation are crucial in digital-focused companies’ UI/UX workflow. This collaborative approach enhances productivity and efficiency by ensuring team members are aligned and clearly understand their roles and responsibilities.
Open communication is critical to effectively collaborating with the design team during development. Regular meetings and project updates help keep everyone on the same page and address any concerns or issues that may arise. It is important to encourage feedback collection from all team members, allowing for diverse perspectives and ideas to contribute to the final design.
Documentation is another essential aspect of collaborative design. It helps maintain a record of design decisions, user personas, user flows, and design iterations. Documenting these aspects makes it easier to refer to design choices, track user feedback, and make informed decisions throughout development.
Design and development teams complement each other, bringing their unique expertise. Designers focus on creating visually appealing and user-friendly interfaces, while developers implement these designs and translate them into functional code. By leveraging the expertise of both designers and developers, companies can ensure a smooth and cohesive user experience. Often, this process can be sped up by having a comprehensive design system translated to code by the developers (more on the design system below).
In summary, collaborative design and documentation promote teamwork, clarity, and UI/UX workflow efficiency. Open communication, feedback collection, and integration of design and development expertise are vital to creating successful digital products.
Step 5: User Testing and Iteration
Usability testing or User testing and iteration play a crucial role in digital-focused companies’ UI/UX workflow. Conducting user tests allows designers to gather honest user feedback and identify areas for improvement. By involving actual users in testing, companies can ensure that their designs are intuitive, user-friendly, and aligned with user expectations.
User testing provides valuable insights into how users interact with a digital product. It helps designers understand pain points, uncover usability issues, and gauge user satisfaction. Actual user feedback helps make informed design decisions, refine user flows, and enhance the overall user experience.
Various tools and methods can be employed for user testing in the UI/UX workflow. Scheduling one-on-one interviews with users allows for in-depth discussions and deeper insights. Recording these interviews enables designers to review them later to understand user behaviours and preferences better. Remote testing using remote collaboration tools allows companies to gather user feedback in different regions.
By incorporating user testing and iteration into the design process, digital-focused companies ensure that their digital products meet the needs and expectations of their target audience. This iterative approach enables designers to make incremental improvements based on user feedback, ultimately leading to a more successful and user-centric product.
Building a Design System
Building a design system is crucial to digital-focused companies’ UI/UX workflow. A design system is a foundation for creating consistent and cohesive user experiences across all digital products. A good example would be Github’s design system: Primer.
A design system is not just about visual design; it encompasses the entire design process. It involves establishing a set of design principles, guidelines, and best practices that govern the creation of user interfaces. This ensures that every product element is aligned with the company’s brand and user needs.
Creating a design system requires collaboration from various professionals, including designers, developers, product managers, and other stakeholders. The process begins by dividing the product into smaller components and creating a library of these components. Reusable elements like buttons, forms, and icons help maintain consistency and improve efficiency in design.
Design tokens are key to the success of a design system too. These design variables define the components’ visual and functional properties. They allow for easy customisation while maintaining consistency. For example, a design token could determine the colour palette or typography options.
Once the design system is built, it is essential to maintain it. This ensures that it remains current with evolving design trends and technology changes. Regular updates and improvements are necessary to meet the ever-changing needs of users and the business. A well-maintained design system saves time and effort by providing a solid foundation for the design process and ensuring consistent and high-quality user experiences.
Add Motion Design
Motion design enhances user experience (UX) and user interface (UI) engagement. It adds an element of interactivity, making the procedure more dynamic and visually appealing. Additionally, motion design aids developers in understanding the behaviours and interactions within the UI.
To incorporate motion design into the UI/UX workflow, designers can leverage tools like Figma, Adobe XD and Sketch App. These tools provide the necessary features and functionalities to create, and prototype motion designs seamlessly. For example, Adobe XD allows designers to define animations and transitions between different UI states, bringing concepts to life. Sketch App also offers plugins like Figma (many community and commercial plugins available) and Adobe XD, enabling designers to create motion interactive prototypes. One of our favourites: Flow, allows designers to create amazing UX animation and export them to code.
By incorporating motion design into the UI/UX workflow, designers can create a more engaging and intuitive user experience. It enhances the visual appeal and adds depth and clarity to the UI interactions. With tools like Figma, Flow, and Sketch App, designers can easily incorporate motion design into their projects, ultimately leading to more successful and impactful digital products.
Test, Improve & Update: Enhancing the UI/UX Workflow
User testing or usability testing is crucial in creating highly effective UI/UX designs. This process involves gathering feedback from real users, enabling continuous improvement based on their preferences and needs. By conducting user testing, designers can identify pain points, uncover usability issues, and gain valuable insights for enhancing the overall user experience.
To set up a user testing sprint, it is essential to have a dedicated team comprising researchers and UX designers. They work together to plan and execute test sessions, ensuring the right users are recruited for accurate feedback. These sessions can range from in-person interviews and observations to remote testing using online tools.
In situations where availability is limited, companies can create a team of ‘Champion’ users who are highly engaged and committed to providing feedback. These users can be critical stakeholders or individuals intensely interested in the product or service. Their perspectives can be invaluable in capturing a range of user needs and perspectives.
Regular user testing allows designers to validate design decisions, iterate on prototypes, and ensure that the final product meets user requirements. By integrating this feedback-driven process into the UI/UX workflow, companies can continuously test, improve, and update their designs, ultimately enhancing user satisfaction and business success.
Wrapping Up
The UI/UX workflow may sound exhausting and costly for a small team or project, but using the workflow while working on large projects can also be very rewarding. Nobody likes to go back and forth between design and development hundreds of times a week only to find that the original concepts were flawed. A word of wisdom from my mentor:
Time spent is a cost incurred.
I might write about creating UI/UX workflow templates for small teams and projects in the future. So stay tuned!